In this complete step-by-step guide, you will discover the powerful and easy-to-use tool of creating animated images in Canva. How to animate images in Canva is simple now with its user-friendly interface and extensive library of design elements, you will learn how to bring static images to life with captivating animations. Whether you are a social media manager looking to enhance your posts or a graphic designer wanting to add an extra touch to your designs, this article will guide you through the steps of animating images in Canva, providing you with the skills to create visually stunning and engaging content.
How to animate images in Canva: Setting Up Your Canva
Creating a Canva account
To begin using Canva and creating animated images, the first step is to create a Canva account. Simply visit the Canva website, click on the “Sign Up” button, and follow the prompts to create your account. You can either sign up using your email address or link your social media accounts for seamless login.
Opening the Canva editor
Once you have created your Canva account and logged in, you will be directed to the Canva dashboard. From there, you can access the Canva editor by clicking on the “Create a design” button. This will open up a wide range of design options to choose from, including templates for social media posts, presentations, flyers, and more.
Choosing the appropriate design type
After opening the Canva editor, it’s essential to select the appropriate design type for your animated image. Canva offers a variety of design categories to choose from, such as social media posts, presentations, and videos. Consider the platform or medium where you plan to use the animated image and select the design type accordingly.
Importing Images
Uploading images to Canva
To start creating your animated image, you need to import the desired images into Canva. Canva allows you to upload images from your computer, cloud storage services like Dropbox and Google Drive, as well as from your Canva account’s image library. Simply click on the “Uploads” tab located on the left-hand side of the Canva editor, and then follow the prompts to upload your images.
Using Canva’s image search
In addition to uploading your own images, Canva provides an extensive image library that you can search and use to enhance your animated image. Accessing the image library is as easy as clicking on the “Elements” tab in the Canva editor, choosing the “Photos” category, and using the search bar to find the right images for your design. Canva’s image library offers a wide range of high-quality visuals for various themes and purposes.

This image is property of static-cse.canva.com.
Working with images from the Canva library
Once you have imported or found the images you want to use in your animated image, Canva offers a range of editing tools to customize and enhance them. You can resize, crop, rotate, and add filters to your images directly within the Canva editor. Experiment with these options to ensure your images are optimized for your design and make a visual impact in your animated image.
Adding Animation Effects
Selecting an image
To animate an image in Canva, you first need to select the image you want to add animation effects to. Simply click on the desired image in the Canva editor, and it will be highlighted and ready for animation.
Accessing the animation panel
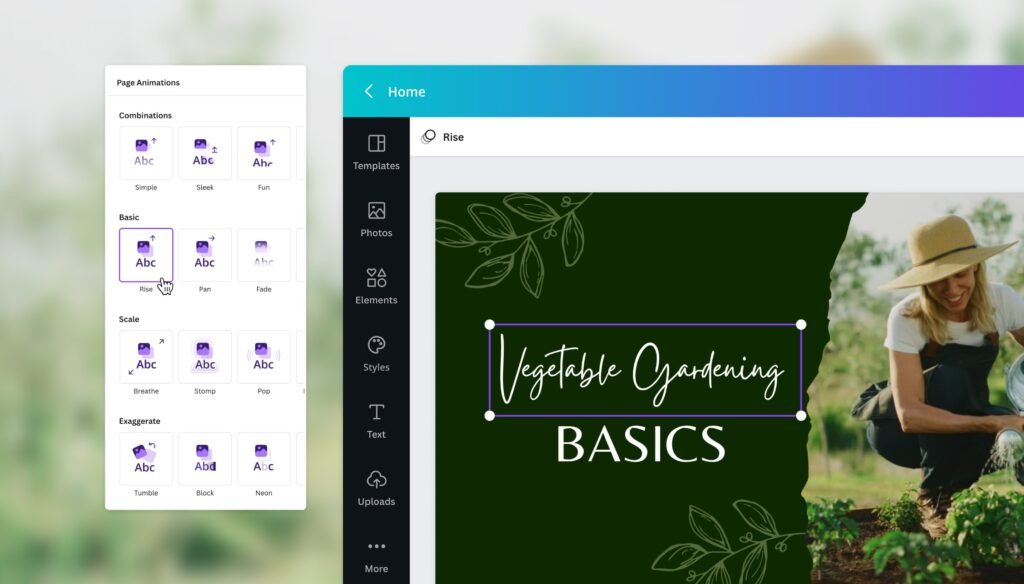
Once you have selected an image, you can access the animation panel by clicking on the “Effects” tab located on the left-hand side of the Canva editor. This will display a range of animation options that you can apply to your selected image.
Choosing an animation effect
Canva provides a variety of animation effects to choose from, including fades, slides, flips, and more. Scroll through the animation options in the animation panel and select the effect that best suits the look and feel you want to achieve for your animated image. Keep in mind that different animation effects can convey different emotions or messages, so choose wisely to align with your intended purpose.
Adjusting the animation duration
Once you have chosen an animation effect, you have the option to adjust the animation duration. Canva allows you to set the duration in seconds, enabling you to control the speed at which the animation occurs. Experiment with different durations to find the right balance between a smooth transition and a dynamic effect that captures attention.
Customizing Animation Settings
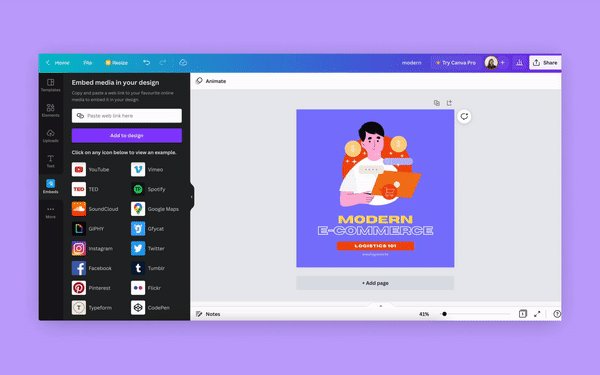
This image is property of lh4.googleusercontent.com.
Setting the animation trigger
In addition to choosing the animation effect and duration, Canva provides the option to set an animation trigger. This determines how the animation is triggered, whether it’s on click, on hover, or on a timed delay. Think about the user experience and how you want the animation to engage your audience. Choosing the appropriate trigger can add an interactive element to your animated image.
Configuring the animation direction
To further customize your animated image, Canva offers the ability to configure the animation direction. You can set the animation to occur from left to right, right to left, top to bottom, or bottom to top. This allows you to control the flow and visual impact of the animation based on your desired design composition.
Defining the animation delay
In addition to the animation trigger, you can define the animation delay in Canva. This determines the amount of time that elapses between the animation trigger and the animation effect starting. Adding a delay can create anticipation and enhance the overall impact of your animated image. Experiment with different delay lengths to find the optimal timing for your design.
Managing multiple animation effects
Canva also allows you to apply multiple animation effects to a single image. This advanced feature enables you to create more intricate and captivating animated images. By strategically combining different animation effects, you can bring your design to life and make it stand out from the crowd. However, exercise caution not to overdo it and risk overwhelming your audience.
Previewing and Testing Animations
Previewing the animation in the Canva editor
To ensure your animated image looks and functions as intended, Canva provides a preview feature. You can preview the animation directly within the Canva editor by simply clicking on the “Play” button located in the animation panel. This allows you to see how the animation will appear to your audience and make any necessary adjustments before finalizing your design.
Testing the animation in different formats
To get a comprehensive understanding of how your animated image will perform, it’s essential to test it in different formats and platforms. Canva allows you to download your design or share it as a GIF, MP4, or PDF. By testing your animated image across various platforms and devices, you can ensure that it functions smoothly and delivers the desired visual impact.
Making adjustments based on the preview
After previewing and testing your animated image, you may identify areas for improvement or changes that need to be made. This is a normal part of the design process, and Canva makes it easy to make adjustments. Simply go back to the appropriate section in the Canva editor and modify the animation effects, settings, and other elements as needed. Be thorough in reviewing your design to ensure it meets your expectations.
Adding Text and Graphics
Inserting text into the animated image
To complement your animated image, Canva allows you to insert text directly into your design. Click on the “Text” tab in the Canva editor, choose the desired text style, and then click on your design to add the text box. Enter the text you want to include and customize its font, size, color, and alignment to align with your overall design concept.
Positioning and formatting the text
Once you have added text to your animated image, you can position and format it to achieve the desired visual impact. Canva offers a variety of alignment and formatting options that allow you to place your text in the optimal location within the image. Experiment with different positions and formatting choices to find the best combination that enhances your animated image.
Including additional graphic elements
In addition to text, Canva provides a wide range of graphic elements that you can incorporate into your animated image. From shapes and stickers to icons and illustrations, these elements allow you to enhance your design and add extra visual interest. Explore the “Elements” tab in the Canva editor to find and add the right graphic elements that align with your design concept and reinforce your message.
Exporting the Animated Image

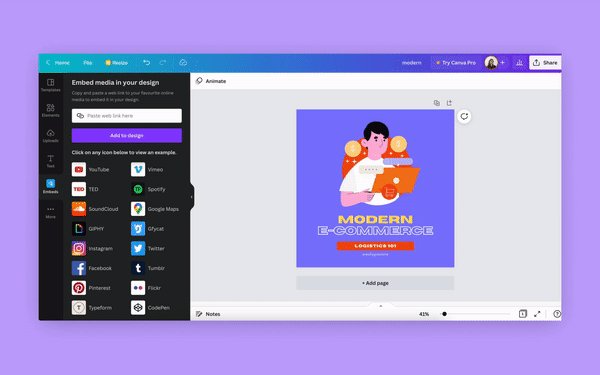
This image is property of blog-cdn.lottiefiles.com.
Choosing the appropriate export format
Once you are satisfied with your animated image, it’s time to export it from Canva. Canva offers multiple export formats, including GIF, MP4, and PDF. Consider how and where you plan to use the animated image, and choose the appropriate export format that will deliver the best results for your intended purpose.
Adjusting the image quality settings
Before exporting your animated image, it’s important to adjust the image quality settings to ensure optimal visual clarity and resolution. Canva provides options to control the image quality, typically ranging from low to high. Consider the file size limitations or requirements for your chosen export format and strike a balance between quality and file size.
Saving the animated image to the computer
Once you have chosen the desired export format and adjusted the image quality settings, you can save the animated image to your computer. Simply click on the “Download” button in the Canva editor and follow the prompts to save the file in your preferred location. Be sure to choose a file name that clearly identifies the content and purpose of the animated image for easy reference and organization.
Sharing and Using the Animated Image
Uploading the image to social media platforms
One of the most popular uses for animated images is sharing them on social media platforms. Canva makes it easy to upload your animated image directly to social media platforms like Facebook, Twitter, and Instagram. Simply access the respective platform, create a new post or story, and upload the animated image as you would with any other image file.
Embedding the image on websites or blogs
If you have a website or blog, you can enhance your content by embedding your animated image directly into your web pages or blog posts. Canva provides embed codes that you can copy and paste into your website’s HTML code or blogging platform. This allows your audience to interact with the animated image within the context of your content, adding depth and engagement.
Including the image in presentations
Presentations can benefit greatly from the addition of animated images. To include your animated image in a presentation, export it from Canva as a compatible file format (such as MP4 or GIF), and insert it into your presentation software like Microsoft PowerPoint or Google Slides. This can help you convey your message more effectively and make your presentations more engaging and memorable.
Tips and Tricks for Animated Images
Using subtle animations for professional designs
While animated images can be exciting and attention-grabbing, it’s important to strike the right balance for professional designs. Subtle animations that enhance the overall aesthetic without distracting from the message are often more effective. Consider using gentle fades, smooth transitions, or subtle movements to maintain a professional tone while still creating visual interest.
Experimenting with different animation effects
Canva offers a wide range of animation effects, and it’s worth experimenting with different options to find the right fit for your design. Different animation effects can evoke different emotions and convey varying messages. Take the time to explore and test various options to discover the most impactful animation effect for your animated image.
Creating engaging GIFs for marketing purposes
GIFs have become a popular marketing tool due to their ability to capture attention and convey messages in a compact and dynamic format. Canva’s animated image capabilities allow you to create engaging GIFs for marketing purposes. Consider using animated text, appealing visuals, and compelling calls-to-action to create GIFs that can effectively grab your audience’s attention and facilitate brand recognition and recall.
Designing with Animation in Mind
Considering the overall design composition
When creating animated images, it’s crucial to consider the overall design composition. Your animated image should harmonize with the surrounding elements, including text, graphics, and layout. Pay attention to spacing, proportion, and color choices to ensure a cohesive and visually appealing design.
Balancing animation with other visual elements
While animation adds an extra layer of visual interest, it’s important to strike a balance between animation and other visual elements. Avoid overwhelming your design with excessive animations that may distract from the main message. Instead, use animation strategically to emphasize specific elements or enhance the user experience.
Using animation to enhance the message
Ultimately, animation in Canva should serve a purpose and enhance the message you want to convey. Whether it’s drawing attention to a specific detail, guiding the viewer’s focus, or adding an interactive element, animation can be a powerful tool. Keep your intended message in mind when selecting and applying animation effects to ensure a cohesive and impactful design.
In conclusion, Canva offers a user-friendly platform for creating animated images. By following the steps outlined in this comprehensive guide for how to animate images in canva, you can effectively set up Canva, import images, add animation effects, customize animation settings, preview and test animations, add text and graphics, export the animated image, and share and use it across different platforms. Don’t forget to consider the tips and tricks provided and design with animation in mind to create visually captivating and engaging animated images using Canva.